Une fois votre page CMS créée avec sa Variante de page
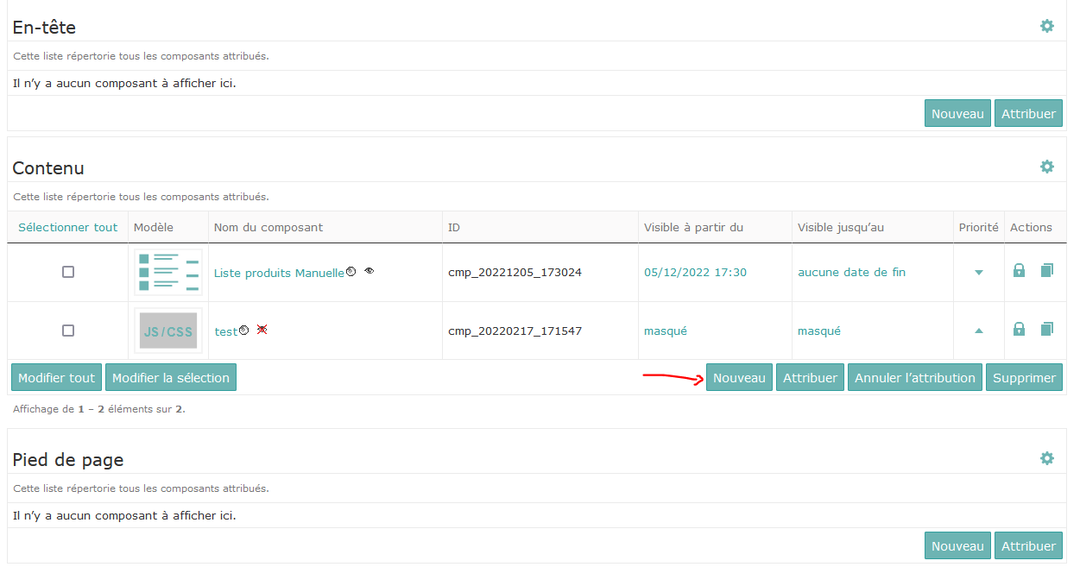
Dans la section Contenu, Cliquer sur Nouveau

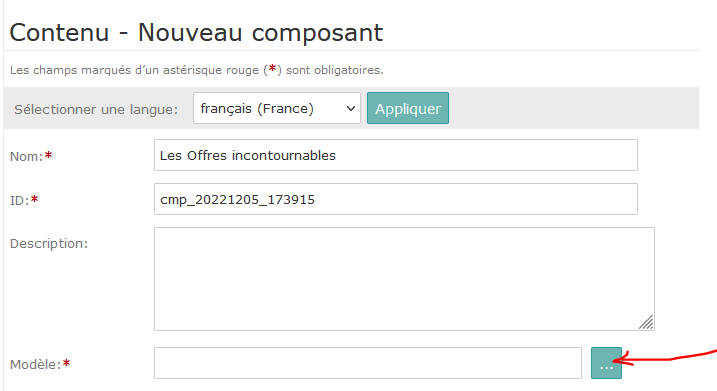
Indiquer le titre de la liste puis cliquer sur le bouton ...

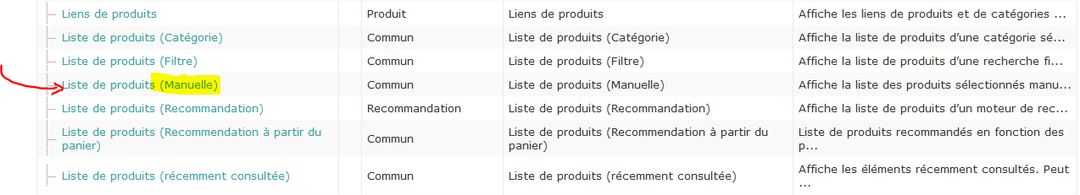
Cliquer sur LISTE DE PRODUITS MANUELLE puis sur le bouton OK

Cliquer sur Appliquer
Compléter la fiche ci dessous et cliquer sur Appliquer

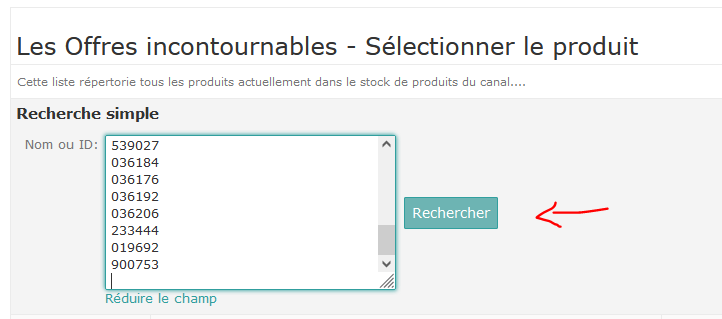
Cliquer ensuite sur Sélectionner
Cliquer sur Agrandir le champet copier-coller la liste des codes depuis Excel et Rechercher


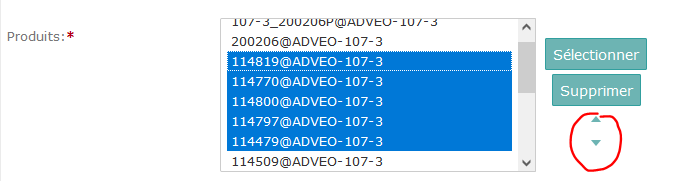
Selectionner les codes en passant sur l'ensemble des pages si plus de 15 articles
Puis finaliser par OK
Et modifier l'ordre d'affichage à partir des flèches

Afin d'optimiser l'affichage des articles ajouter un composant CMS de Type Freestyle JS et CSS
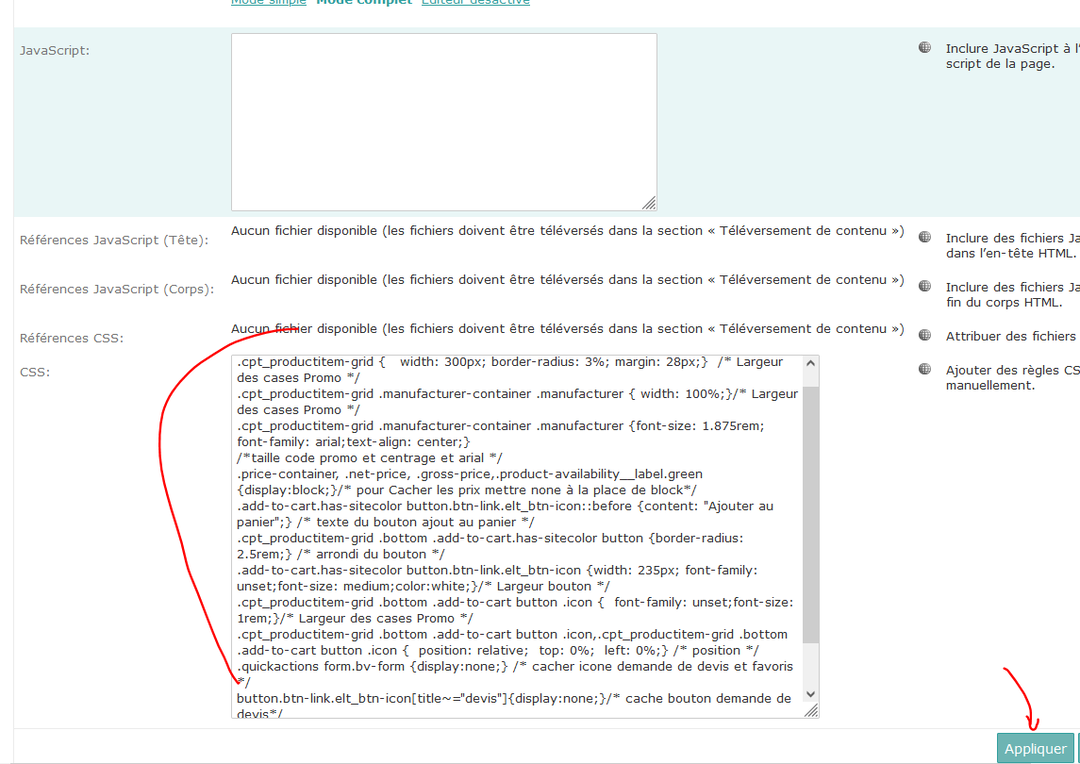
Puis coller le CSS ci dessous dans le composant CSS


/* Page Promotions Modification CSS - JM 2022 */
.cpt_productitem-grid { width: 300px; border-radius: 3%; margin: 28px;} /* Largeur des cases Promo */
.cpt_productitem-grid .manufacturer-container .manufacturer { width: 100%;}/* Largeur des cases Promo */
.cpt_productitem-grid .manufacturer-container .manufacturer {font-size: 1.875rem;
font-family: arial;text-align: center;}
/*taille code promo et centrage et arial */
.price-container, .net-price, .gross-price,.product-availability__label.green {display:block;}/* pour Cacher les prix mettre none à la place de block*/
.add-to-cart.has-sitecolor button.btn-link.elt_btn-icon::before {content: "";} /* texte du bouton ajout au panier */
.cpt_productitem-grid .bottom .add-to-cart.has-sitecolor button {border-radius: 1.5rem;} /* arrondi du bouton */
.add-to-cart.has-sitecolor button.btn-link.elt_btn-icon {width: 76px; font-family: unset;font-size: medium;color:white;}/* Largeur bouton */
.cpt_productitem-grid .bottom .add-to-cart button .icon { font-family: unset;font-size: 1rem;}/* Largeur des cases Promo */
.cpt_productitem-grid .bottom .add-to-cart button .icon,.cpt_productitem-grid .bottom .add-to-cart button .icon { position: relative; top: 0%; left: 0%;} /* position */
.quickactions form.bv-form {display:none;} /* cacher icone demande de devis et favoris */
button.btn-link.elt_btn-icon[title~="devis"]{display:none;}/* cache bouton demande de devis*/
.btn-link:focus, .btn-link:hover { text-decoration: none;} /* enlever souligner lien */
.btn-link elt_btn-icon { bottom: 13px !important; right: 35px !important;} /* position bouton */
